Art Style
The Art Style Sidebar
The Art Style sidebar is the topmost tab of the sidebar, which is available on the left side of the screen. From this tab you can adjust outlines, strokes, backlight setting and background image.
Stroke
Enabling this feature will show the line art of your character image. By default, every stroke will be matched with the correspoding body/clothing part. Enabling Force Specific Stroke Color will give you the option to choose a specific color that will be applied to every stroke. Other than color, you can also adjust the thickness of the stroke.
In the picture below, you can see the difference between disabling the stroke effect, enabling it with default coloring mode, and using Force Specific Stroke Color set to black.

Outline
Enabling this feature will give your character image an extra border on the outer edges. By default, every outline will be matched with the correspoding body/clothing part (it will be the same as stroke color if stroke color is also set to default). Enabling Force Specific Outline Color will give you the option to choose a specific color that will be applied to every outline. Other than color, you can also adjust the thickness of the outline.
In the picture below, you can see the difference between disabling the outline effect, enabling it with default coloring mode, and using Force Specific Outline Color set to black.

Backlight
Enabling this feature will give your character image a backlight effect on the outer edges. By default, all backlight has the same color, but you can change the backlight color for specific parts of your character (hair, skin, clothing) by enabling Use Advanced Colors for the corresponding parts.
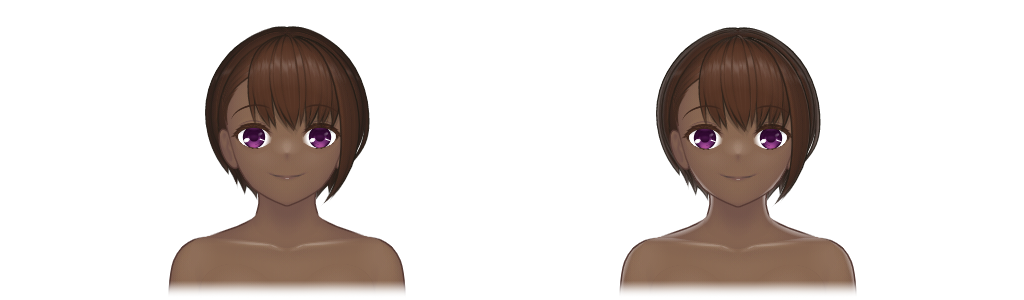
Below you can see the comparison between backlight off and on.

Background Image
This feature enables you to use a custom background image for your character. You can choose between JPG, PNG, and SVG files. To browse for the image file that you want to use, click the folder icon on the bottom-right side of the thumbnail preview square.
After choosing an image file, you can adjust its size and position. By default, the background image is positioned dead center on the canvas. The X and Y value will determine the background picture position relative to this center point: positive X values will shift the image to the right and vice versa, whereas positive Y value will shift the image to the bottom and vice versa.
You can edit the value of Width, Height, X and Y directly or use the plus and minus icon to change their value little by little.
Enabling the Lock Proportion toggle will maintain the image proportion by automatically adjusting the width or height value when the other is changed.
Enabling the Embed Image toggle will include the background image file into your character file, therefore ensuring that it will be shown even after your character file is moved, or the background image file is moved and/or deleted. Note that this also means a bigger size for your character file.
Enabling the Include When Export toggle will make sure that the background image is rendered alongside your character when exporting.